
Formation Performances web
Accélérez les temps de chargement de vos pages et de vos ressources dans le but de favoriser votre référencement et… votre chiffre d'affaire.

Durée de formation : 3 jours (ou +)
Lieux de formation :- Possible à Paris
- Possible à distance
- Possible en groupe (intra-entreprise)
Améliorez l'expérience utilisateur, le référencement et les résultats commerciaux de vos sites web grâce à une performance optimale. En 21 heures, alternant théorie et pratique intensive, vous maîtriserez les outils d'analyse et d'optimisation à travers des TP concrets, tout en acquérant les bonnes pratiques et méthodologies essentielles.
Formation de référence sur le sujet, pionnière en France depuis 2012, elle est constamment mise à jour et enrichie par plus de quinze ans de retours d'expérience sur des sites réels, vous découvrirez comment mettre en place une stratégie de monitoring pour maintenir et améliorer les performances dans le temps. La formation s'adapte à toutes les stacks techniques modernes.
Que vous soyez développeur frontend, responsable technique, expert SEO ou chef de projet, cette formation vous donnera les clés pour comprendre, optimiser et suivre les performances de vos sites.

Temps de formation
La formation se déroule sur 21 heures, ce qui correspond à :
- 5 après-midi à distance ou
- 3 journées en présentiel
Formats disponibles (intra-entreprise)
Pour les formations intra-entreprise, deux autres formats sont possibles en fonction de vos besoins :
Formation Performance Web - Pilotage (7 heures)
Formation d'une journée focalisée sur la compréhension et l'utilisation des outils de diagnostic. Destinée aux chefs de projet, Product Owners et experts SEO qui doivent dialoguer efficacement avec les équipes de développement sur les enjeux de performance.
Formation Performance Web - JavaScript Avancé (21 heures)
Version sur 3 jours orientée développeurs, qui approfondit les aspects JavaScript et performance. Les travaux pratiques se concentrent sur l'optimisation JavaScript native (event loop, Web Workers, animations) avec Chrome DevTools, puis sur les spécificités des frameworks modernes à travers React et son écosystème (profilage React, optimisation des bundles avec stats.json et Webpack Bundle Analyzer, architecture des composants, patterns de chargement). Les deux tiers de la formation sont consacrés à ces aspects techniques, avec une forte orientation pratique sur les outils de diagnostic et d'analyse.
Pourquoi être performant ?
- Les raisons humaines: UX, accessibilité et sobriété numérique
- Impact commercial et ROI
- Core Web Vitals et impact SEO
- Les challenges : complexité croissante VS attentes utilisateurs
Comment mesurer la performance ?
- Introduction à WebPageTest : programmation de tests, analyse des métriques
- Les métriques techniques: time to first byte, DOMContentLoaded, onload.
- Les métriques UX: Start Render, First Contentful Paint, Speed Index, Largest Contentful Paint, Cumulative Layout Shift… Lesquelles sont utiles pour votre site ?
- Mesurer la fluidité: Total Blocking Time, First Input Delay, INP
- Les métriques personnalisées
- Quels objectifs de performance se donner ?
Paramétrer ses tests
- Débits et latences: données réelles France/Monde/Mobile
- L'équipement mobile des utilisateurs : impact sur le frontend
- Outils de tests et de simulation
Maîtriser le cache client
- Outils de vérification
- Cache HTTP: standards et patterns d'invalidation
- Le back/forward cache
Comprendre HTTP et les navigateurs
- TCP, latence et impact
- HTTP 1.1 : ses limites et l’impact sur notre code
- Impact du HTTPS sur les performances
- HTTP/2 et 3: avantages sur notre code, PUSH et Priorities
Optimiser le chemin critique
- Que faire si le serveur est long ?
- Critical CSS : stratégies et outils
- Compression (Brotli, zlib, gzip)
- Stratégies de priorisation des ressources
- Resource hints : preload, prefetch, preconnect
Les polices
- Stratégies de chargement: FOIT vs FOUT
- Font-display et options de fallback
- Les fonts variables
- Optimiser le fichier de police (Woff2, choix des caractères …)
- Le cas du multilingue
- Les astuces src:local, police système, variantes "faux-text"
Les images
- Formats nouvelle génération (WebP, AVIF) et optimisation des anciennes
- Responsive images et art direction
- Lazy loading natif ou JS
- Patterns: LQIP, blur-up, skeleton
- SVG et icônes : optimisation et usage
- Alternatives aux GIF animés et optimisation
- Formats vidéo et encodage (AVIF, WebM, MP4, streaming)
Le danger des services tiers
- Détecter un Single Point of Failure
- Alternatives de chargement (isolation, asynchrone, rapatriement …)
Charger JavaScript
- Scripts dans le HTML
- L’asynchrone : async/defer, Import dynamique
- Le chargement à la demande
- Choisir une stratégie
Optimiser un bundle
- Le tree-shaking, c’est pas automatique
- Réduire le poids d’un bundle : méthode, outils et plugins Babel ou Webpack
- Diviser pour mieux régner : bundle split
- Bundle analysis et monitoring
Optimisations JavaScript
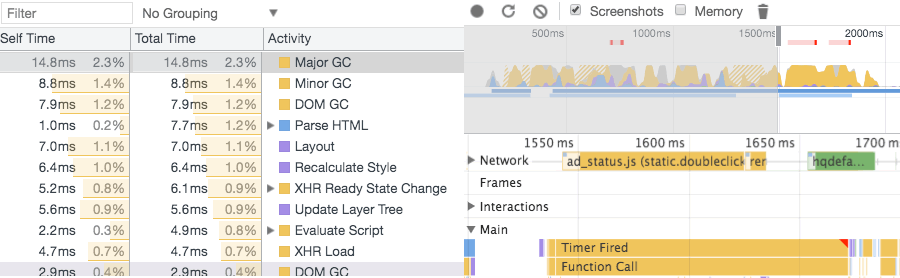
- Prise en main de l’outil Chrome DevTools Performance
- Event loop et micro-tasks
- SetTimeout, Web Workers, RequestAnimationFrame, RequestIdleCallback …
- Le lent pont entre le DOM et javascript
- Optimisations pour frameworks modernes (TP écrit en React)
Les animations CSS
- Le pipeline : layout, paint, composite
- Performance des animations
- Hardware acceleration
- Animations JS vs CSS
Surveiller les performances
- Les fonctionnalités avancées des outils de monitoring : Lighthouse, PageSpeed Insights, WebPageTest, SiteSpeed.io
- Stratégie: Real User Monitoring (RUM) ou tests synthétiques
- Performance dans l'intégration continue, alerting et reporting
- Google Chrome User Experience Report (Crux)
Monitoring de scénarios complexes
- navigation multi-pages, manipulation via l’interface
- gestion des logins, cookies et Basic Auth
- tester avec et sans code tiers, tester les SPOF
Un site qui marche sans connexion
- PWA et offline-first
- Stocker dans le navigateur : IndexedDB, DOM Storage, cookies, Cache API, IndexedDB
- Service Workers : API, démo et limites.
La perception de l’utilisateur
- UX: psychologie et ordres de grandeur (secondes, fps, relatives)
- Le design de l’attente, avec des exemples concrets d’interfaces
Public
Développeur frontend, responsable technique, expert SEO ou chef de projet, cette formation vous donnera les clés pour comprendre, optimiser et suivre les performances de vos sites.
Objectifs
Évaluer et expliquer l'impact des performances web sur l'expérience utilisateur, le SEO et le ROI. Mettre en œuvre une stratégie de mesure des performances en utilisant les outils appropriés (WebPageTest, Lighthouse, RUM...). Identifier les goulots d'étranglement de performance dans une page web et diagnostiquer leurs causes. Appliquer les techniques d'optimisation adaptées à chaque problème (images, JS, CSS, ressources tierces...). Mettre en place des outils et processus de monitoring pour maintenir les performances dans le temps. Communiquer efficacement sur les enjeux et résultats avec les différentes parties prenantes
Prérequis
Avoir déjà un peu écrit du code HTML / Javascript. Idéalement, avoir Node (mieux : nvm) et Git
Moyens pédagogiques
Durant chaque formation, les participants et participantes auront l’opportunité de mettre en application leurs apprentissages grâce à de nombreux cas pratiques et exercices. Ces exercices seront ensuite corrigés et explicités par le formateur ou la formatrice. Dans le cas de sessions inter-entreprises, à Strasbourg ou à Paris, la formation est dispensée dans les salles pédagogiques adaptées à des apprentissages informatiques : capacité de 1 à 8 personnes, équipement informatique fourni pour chacun des stagiaires, vidéo-projecteur et paperboard.
Suivi et appréciation des résultats
L'exécution de l'action de formation est suivie à l'aide de feuilles de présence émargées par demi-journée par les participants et le formateur. Sanction : attestation de présence. Un bilan des acquis est effectué à l'issue de la formation par questionnaire individuel en ligne et par les exercices réalisés durant la session.
Modalités de positionnement et d’évaluation
Le positionnement à l'entrée est évalué par questionnaire individuel en ligne (comportant des questions relatives au profil, aux attentes, aux connaissances initiales et aux prérequis techniques) ainsi que par échange e-mail lors de la prise de contact et de la préparation du dossier. Un entretien préalable par visioconférence a lieu dans le cas des groupes en intra.
Dernière mise à jour de ces informations :
Témoignages
Ils ont aimé
La formation a complètement répondu à mes attentes. Je cherchais une formation qui couvrait tous les domaines de la performance web et c'est le cas de celle-ci. Jean-Pierre sait de quoi il parle, il prend le temps d'expliquer, de présenter les différents points et s'adapte aux apprentis et leur demande. Je recommande vivement!
Tout d'abord, la formation est donnée par un professionnel très compétent, à l'écoute et très sympathique. La formation s'est déroulée dans des conditions optimales (nous étions seulement 3 personnes formées). Elle est très bien construite, avec démonstration au fur et à mesure de l'efficacité des solutions proposées. C'est donc très visuel et concret, tout en restant très utilisable dans l'application. Elle apporte aussi un lot d'outils très très utiles, et pas forcément très connus.
Besoin d'un financement ?
Une formation est un investissement : pour mieux vous permettre de vous former, des possibilités de financement vous sont proposées dont la prise en charge par votre OPCO.
Avant cette formation, préparez-vous avec :

À la suite de cette formation, nous vous recommandons :
Envie de connaître la date
de nos prochaines formations ?
Nous contacter
Téléphone : 09 54 96 50 50 Adresse e-mail : contact alsacreations point fr
Alsacréations10 Place du Temple Neuf
67000 Strasbourg, France
