
Formation Bonnes pratiques CSS3
Toutes les techniques CSS modernes et professionnelles pour faciliter vos intégrations. Bonnes pratiques et méthodologies sont au programme!

Durée de formation : 3 jours (ou +)
Lieux de formation :- Présentiel à Strasbourg
- Possible à Paris
- Possible à distance
- Possible en groupe (intra-entreprise)
Vous n'êtes plus à jour en CSS3 ? Votre code n'est pas toujours facile à maintenir ou améliorer ?
Avec ce programme aux petits oignons élaboré par un expert reconnu, concentrez-vous sur l'essentiel des CSS modernes
en production, sans vous perdre dans les méandres des nombreuses spécifications.
Vos mauvaises pratiques CSS
ne seront bientôt qu'un mauvais souvenir.

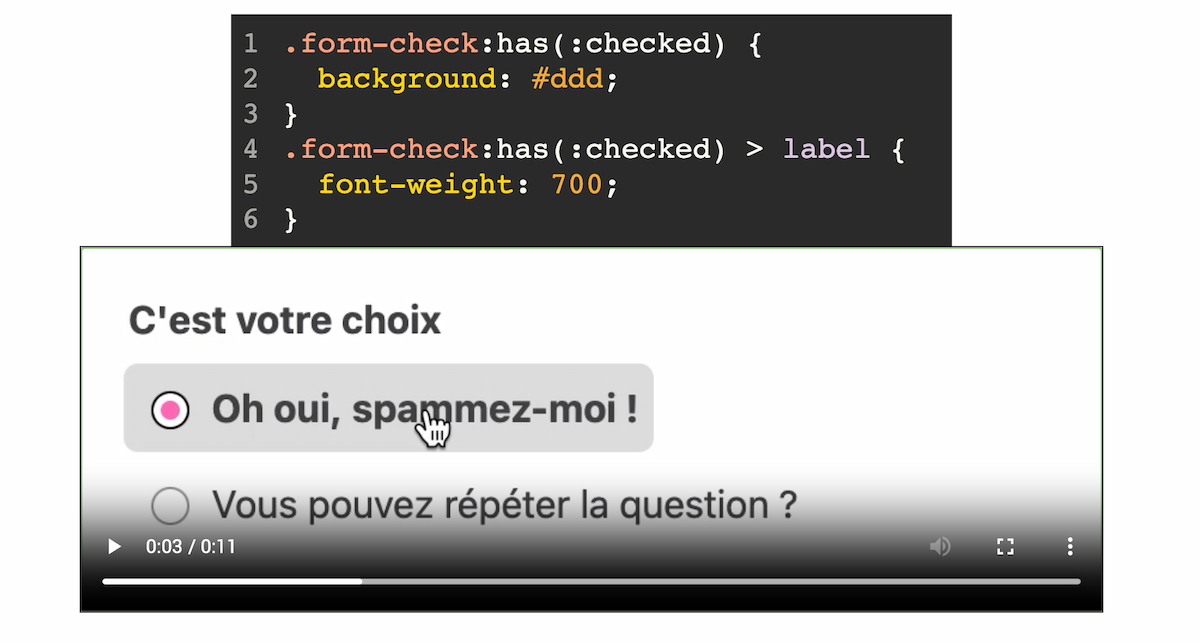
:has()
Ce que vous apprendrez dans cette formation :
- Les bonnes pratiques pour produire du code propre, maintenable et performant,
- Les fonctionnalités récentes, les unités fluides, les animations et tout ce qui rend CSS agréable aujourd'hui,
- L'optimisation de vos ressources (images, fonts, animations) pour de meilleures performances,
-
Une meilleure compréhension des rouages secrets de CSS (
z-index,absolute,relative), cascade, spécificité, - La comparaison entre les principales méthodologies (BEM, OOCSS, Atomic CSS) et les frameworks (Bootstrap, Tailwind)
- Et surtout, à laisser tomber toutes vos mauvaises habitudes !
Attention, cette formation n'aborde pas les positionnements CSS modernes. La formation Flexbox et Grid Layout est dédiée aux positionnements CSS modernes et responsive.
Boîtes et Flux
- Comment s'affiche un élément HTML ?
- Types de boîtes : block et en ligne
- Flux et positionnement
- Démo
Conteneurs et empilements
- Propriété
box-sizing - Notion de Bloc Englobant (position absolute, relative, etc.)
- Notion de Contexte d'empilement (et
z-index) - Exercices
Unités et Sélecteurs CSS modernes
rem, le “pixel accessible”- Les unités de Viewport (
vw,vh,vmin,vmax) - Les tailles intrinsèques (
min-content,max-content,fit-content) - Les sélecteurs historiques (class, id, attributs, descendance, enfance, frères)
- Les sélecteurs modernes (
:not,:where,:has) -
Les sélecteurs de formulaires :
:enabled,:disabled,:valid,:invalid,:checked - Exercices
Fonctionnalités CSS modernes (CSS4 ?)
- Les "variables" en CSS :
custom properties - Imbrication de sélecteurs
nesting Media Queriesmodernes- Le support de fonctionnalités avec
@supports - S'adapter au thème (light / dark) avec
prefers-color-scheme - Gérer la spécificité avec
@scope() - Alléger les imbrications avec
display: contents - Plein d'autres fonctionnalités CSS utilisables en production aujourd'hui
- Exercices variés
Méthodologies et conventions
- Comprendre la cascade et la spécificité CSS
- Analyse des Méthodologies (BEM, OOCSS, Atomic CSS) et des Frameworks (Bootstrap, Tailwind)
- Produire des CSS maintenables
- Bonnes pratiques générales : conventions de nommage, performance, réutilisabilité
Transformations, transitions et animations CSS
rotate(), la rotation d'élémentsscale(), le zoom / dézoomtranslate(), la translationskewX(),skewY(), la déformation- Les propriétés individuelles :
translate,,scale, etrotate - Les transitions et animations
-
Propriétés :
property,duration,delay,timing-function - Animer avec
keyframes - Animations avancées : animer en suivant un chemin, animer au scroll ou à l’apparition dans la fenêtre
- Comment éviter les animations trop gourmandes en ressources
- Exercices variés
Optimisation des images pour le Web
- Vectoriel (SVG) vs bitmap (tous les autres)
- gif, jpeg et png
- webp
- avif
- jpeg xl
<picture>à la rescousse- Quelle stratégie adopter en production ?
Performances et CSS
- Déchiffrer un "Waterfall"
- Les ressources bloquantes
-
Priorités de chargement (
preload,async, defer, lazy loading) - Dépendances
- Fontes d'icônes et Google Fonts
- Réduire le chargement de CSS
- Sélecteurs complexes, règle
@import CSS inline- Core Web Vitals
Optimisation des webfonts (0.5j)
- Anatomie de
@font-face .woff,.woff2et formats compressés- Google Fonts
font-displaypour optimiser l'affichage- Fontes variables
- Indicateurs de pré-chargement de ressources
- Étude de cas : “Roboto”
Dark Mode et autres préférences utilisateur (0.5j)
- Mode d’apparence : système ou navigateur ?
- Couleurs système
color-scheme@media prefers-color-scheme- En pratique ! (“CSS vanilla” vs “CSS utilities”)
- Autres préférences utilisateur : contraste, animations, transparence, données, etc.
Typographie pour le web (0.5j)
- Les métriques d’un caractère
- Qu’est-ce qu’un “Cadratin” ?
- Comprendre
font-size @media prefers-color-scheme- Les espaces dans le web (fine, insécable, etc.)
- Le “whitespace” indésirable
- Quelques règles typographiques
SVG et animations (1j)
- Les bons outils pour commencer
- présentation et syntaxe
- formes basiques et attributs
- SVG externe ou inline
- la taille : Viewport vs viewBox
- les templates SVG :
use,symboletdefs - Produire le SVG avec un éditeur de texte, un logiciel ou une banque d'images
- Optimiser le SVG pour la performance
- Préparer le SVG et le rendre accessible
- Styles CSS spécifiques
- Animer le SVG
Public
Intégrateurs, développeurs front-end et webdesigners utilisant au quotidien HTML et CSS et souhaitant parfaire leurs compétences et découvrir les secrets et techniques avancées pour un usage en production.
Objectifs
Être capable d'exploiter CSS3 en production dans un projet d'intégration web. Maîtriser toutes les techniques concrètes avancées pour faciliter le quotidien : méthodes de positionnement, sélectionnement, astuces, bonnes pratiques, respecter des conventions, etc. Connaître et utiliser les outils de "workflow" et d'automatisation des tâches.
Prérequis
Avoir suivi une formation telle que "Initiation HTML et CSS" ou être très familier avec les langages HTML et CSS, bien connaître les modes de positionnement classiques CSS (float, position absolute, relative, fixed). Cette formation avancée n'est pas du tout adaptée aux débutants en HTML et CSS
Moyens pédagogiques
Durant chaque formation, les participants et participantes auront l’opportunité de mettre en application leurs apprentissages grâce à de nombreux cas pratiques et exercices. Ces exercices seront ensuite corrigés et explicités par le formateur ou la formatrice. Dans le cas de sessions inter-entreprises, à Strasbourg ou à Paris, la formation est dispensée dans les salles pédagogiques adaptées à des apprentissages informatiques : capacité de 1 à 8 personnes, équipement informatique fourni pour chacun des stagiaires, vidéo-projecteur et paperboard.
Suivi et appréciation des résultats
L'exécution de l'action de formation est suivie à l'aide de feuilles de présence émargées par demi-journée par les participants et le formateur. Sanction : attestation de présence. Un bilan des acquis est effectué à l'issue de la formation par questionnaire individuel en ligne et par les exercices réalisés durant la session.
Modalités de positionnement et d’évaluation
Le positionnement à l'entrée est évalué par questionnaire individuel en ligne (comportant des questions relatives au profil, aux attentes, aux connaissances initiales et aux prérequis techniques) ainsi que par échange e-mail lors de la prise de contact et de la préparation du dossier. Un entretien préalable par visioconférence a lieu dans le cas des groupes en intra.
Dernière mise à jour de ces informations :
Besoin d'un financement ?
Une formation est un investissement : pour mieux vous permettre de vous former, des possibilités de financement vous sont proposées dont la prise en charge par votre OPCO.
Avant cette formation, préparez-vous avec :
À la suite de cette formation, nous vous recommandons :
Envie de connaître la date
de nos prochaines formations ?
Nous contacter
Téléphone : 09 54 96 50 50 Adresse e-mail : contact alsacreations point fr
Alsacréations10 Place du Temple Neuf
67000 Strasbourg, France


